Best web design software in 2023
The best web design software lets you prototype site refreshes and map out effortless UI/UX designs, whether you have loads of front-end experience or you’ve never had a website before in your life.

A strong online presence is essential in today’s market – and your website is the foundation. Effectively, software for web design helps developers and designers design websites with as little fuss as possible. Top platforms usually feature strong collaboration tools, letting everyone on the team have their say.
In some of the very best web design software, designers and developers work with identical interactive assets, so site designs are precisely replicated without endless back-and-forths. Many apps don’t demand much, if any, coding knowledge. You’ll find some of the best website builders and best free website builder services are tailor-made for non-coders, and still deliver quality results.

With so many options to choose, we’ve tested the best web design software for professionals and beginners. As part of our review process, we’ve explored each platform’s overall user experience, performance and project management, collaborative features, platform availability, and pricing.
Best web design software overall

Best web design software for beginners (Image credit: Wix)
An amazing yet affordable all-rounder with tons of attractive templates

Specifications
Free version: Yes
Difficulty: Easy
Reasons to buy+
Very easy to use
+
No coding required
+
Huge range of powerful features
Reasons to avoid-
Free version has limitations
–
Slow tech support
Wix is more of a website builder than a coding platform, but with its range of plans and products, it’s one of the most popular online website designers for beginners and pros. The free version has Wix branding, limited storage space and bandwidth, but move up to the most popular plan (unlimited) and there’s no Wix ads.
An excellent collection of 500 plus templates gets the design process off to a quick start. The drag-and-drop editor gives you all kinds of tools and features to explore – an image editor, video backgrounds, animations, social buttons, an integrated site blog – and just about everything can be tweaked, tuned and restyled. Furthermore, as of recently, Wix introduced Wix Turbo, which increases the speed and performance of websites substantially.
All the core editing functions are really smartly designed, and operate more like a native app than your average website builder. Wix does have some weaknesses, with tech support seeming a little sluggish and limited in some respects. But there’s no denying that it’s the best web design software, with a superb editor and range of top-notch templates make it easy for novices to create something impressive.
Read our full Wix review
Best web design software for professionals
Best website design tool for pros (Image credit: Adobe)
A complex, full-featured website design app
Specifications
Free version: Trial
Difficulty: Advanced
Reasons to buy+
Customize your design
+
Build a responsive design
+
HTML5 support
Reasons to avoid-
Subscription-based pricing model
Adobe Dreamweaver is a long-established app that allows you to code your website design directly, without having to know too much about programming. The software works through a mix of visual editing and HTML editing, which means it shouldn’t have too steep a learning curve for most users.
Additionally, while coding your own website design requires you to put in more effort than simply using an existing ready made template, at least you have the chance to ensure you get the look you actually want, rather than trying to work around someone else’s design specifications.
A particularly good feature of Dreamweaver is that it allows you to produce a responsive design, which means your website can be optimized to display on desktops as well as mobile devices, without limiting the user experience.
However, if you are a more advanced user you may be pleased to note that Dreamweaver provides multi-monitor support for Windows. It also supports the Chromium Embedded Framework (CEF) to work with HTML5 elements and CSS grids. Additionally, there’s also support for Git to allow you to edit source code directly from within Dreamweaver.
Dreamweaver is available as part of Adobe’s mid-range packaged app subscription service, Creative Cloud, which also includes Photoshop. See our guide How to download Adobe Dreamweaver.
Read our full Adobe Dreamweaver review
Best web design software for beginners
Best for beginner customization (Image credit: WordPress)
Get your own WordPress blog, free for life
Specifications
Free version: Yes
Difficulty: Easy
Reasons to buy+
Easy to install and use
+
Many available features
+
Pre-built website templates
WordPress is an alternative way to set up and design your website, being rather different to the other offerings we’ve highlighted here because it’s actually a content management system (CMS). The power here is that it is a simple matter to set up a website in minutes. Indeed, many web hosting packages include a one-click install of WordPress from their Control Panel, but even without that, WordPress is relatively easy to install.
Once installed, the backend for administration and management is very user-friendly. You can use the existing WordPress design templates for your website, but more likely you will want to download and install an existing free or premium WordPress template – all of which can be done with just a few clicks.
Even if you would prefer to work with your own design, you can often do so using drag-and-drop functions, usually from a downloaded design with an in-built framework. This can allow you to create a professional-looking website without having to learn programming or coding at all.
Better still, there are so many free add-ons available to download and install, often requiring nothing more than a few clicks. This makes the whole process of customizing your website very simple, and it does not require any professional skills.
Overall, WordPress is a very easy CMS to use, and can provide a very quick way to get any form of website online fast. The huge variety of template designs and additional community supported features mean that getting something which is near the mark of what you want isn’t hard at all. Just ensure that in the settings you select to turn off comments so as to avoid spam.
Read our full WordPress review
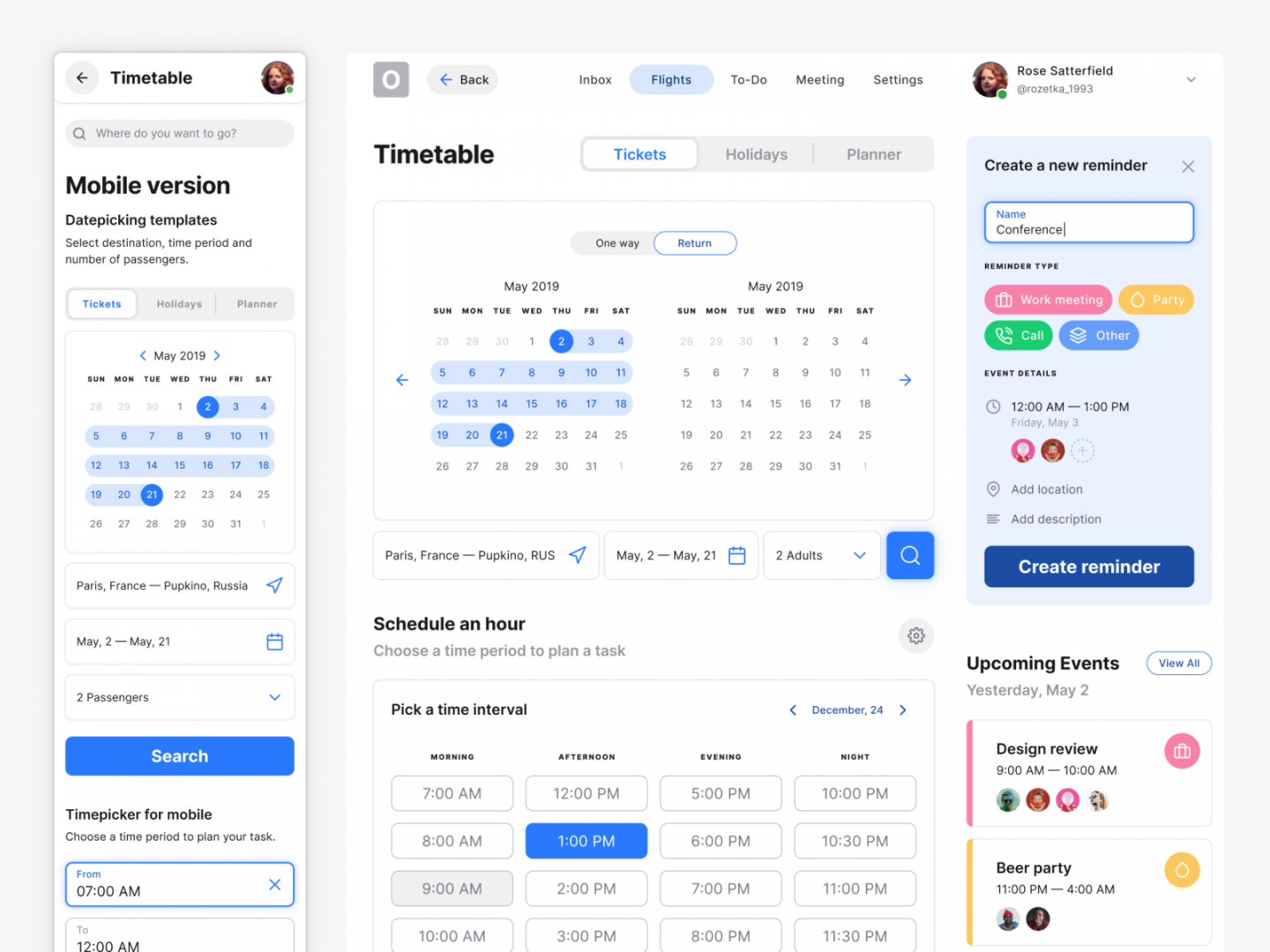
Best web design software for UI/UX designers
(Image credit: Figma)
Prototyping made easy with this advanced design tool
Specifications
Free version: Yes
Difficulty: Easy
Reasons to buy+
Clean interface and experience
+
Built for UI/UX design
+
Online collaboration tools
+
Web-based and accessible
Reasons to avoid-
Limited projects on free plan
–
Community concerns over Adobe acquisition
Figma – Adobe’s recently acquitted prototyping tool – is a real industry favorite when it comes to perfecting UI/UX design.
The software makes it impressively easy to create websites and mobile apps. In fact, it’s almost as easy as a tool like Canva, although the tools are far more advanced and aimed at professional designers. Across the platform, there’s a heavy focus on online collaboration. That’s absolutely vital for the best web design software, where mockups and prototypes are bounced between teams, and it’s an area Figma handles with total ease.
When testing the service, we loved its ease of use, collaborative focus, and advanced toolset, concluding that “Figma delivers modern, intuitive UI and UX design that’s distinctly accessible to all.” The developer offers free web design software. We found this limited, better serving casual users and small teams with a small output compared to the monthly/annual subscription plans tailored to freelancers, teams, and organizations.
Read our full Figma review
Best web design for e-commerce
Best web design software for those with no coding skills (Image credit: Weebly)
Build your own website, blog or web store in minutes
Specifications
Free version: Yes
Difficulty: Easy
Reasons to buy+
Professional look
+
Mobile-friendly
+
Easy to personalize
Reasons to avoid-
Limited themes
–
Ads in free version
Weebly is another online CMS, and it’s one of the best web design software tools for users with little or no coding experience, providing easy to use drag and drop tools for creating a website.
Weebly also provides the ability for users to create online stores using existing templates to work with their simply website-building framework.
The number of themes available for Weebly is somewhat limited, but the designs are clean and professional-looking, plus there are options to personalize accordingly. Additionally, the themes are responsive, which means they are optimized to work with mobile devices, plus they have in built SEO, analytics, and even a feature for posting ads directly to Facebook.
There’s a free tier available for basic use, and allows you to get used to the service. However, to use your own domain and get rid of ads, you’ll need the Professional plan.
Read our full Weebly review
Best web design software for non-coders
Best for low-code/no-code cloud solutions (Image credit: Webflow)
Hundreds of templates that you can easily browse by category
Specifications
Free version: Yes
Difficulty: Easy
Reasons to buy+
Drag and drop GUI
+
Unlimited-time free option
+
Organized interface
+
SSL Certificate included
Reasons to avoid-
Interface takes time to master
–
Can’t transfer existing code
–
Can’t export CMS content
Webflow is a cloud-based online web designer that’s been created specifically to allow people with no coding knowledge to get started with web design.
Aside from being truly cross-platform, as it’s web-based, Webflow emphasizes the concept of ‘smart codelessness’. In the first instance this means a crisp drag and drop interface allowing you to drop elements such as text and images seamlessly onto a page using one of the freely available templates.
Unlike many WYSIWYG editors, the code produced is very clean and well-written even if you choose the ‘I have no coding experience’ option during setup. Webflow’s automation tool will create the necessary HTML/CSS code for you. You can make granular changes to individual elements using the panels on the right.
Webflow offers a free demonstration of its features via the website, and you can also subscribe for a free Starter package which allows you to create up to two projects.
Read our full Webflow review
Best open-source web design software
Best lightweight web design program (Image credit: Bluefish)
7. Bluefish
Text-only interface ideal for novices
Specifications
Free version: Fully free
Difficulty: Intermediate
Reasons to buy+
Lightweight and quick
+
Use advanced code via wizards
Bluefish is among the smallest web design tools available today. The tiny installer takes only a few moments to setup. While the interface is text-only, it’s clearly designed with novices in mind as it employs clear-cut toolbars, user customizable menus and syntax highlighting.
While the main focus is on HTML, Bluefish supports a huge range of other languages including PHP, Java, JavaScript, SQL, XML and CSS. Unlike visual WYSIWYG web design tools, the text interface makes for much cleaner code.
Bluefish has an excellent search function, allowing you to find text across multiple projects. The tool also has no trouble juggling hundreds of documents at the same time. Although Bluefish supports working with remote files, the varied and useful dialogs and wizards don’t currently support direct upload of web pages via FTP.
Despite the best efforts of the developers, Bluefish may take some time to get used to. The tool is available free of charge, however, so you have nothing to lose by giving it a try.
Best web design software for coders
Best text editor for web design (Image credit: Microsoft)
Free, extensible coding editor with version control built in
Specifications
Free version: Fully free
Difficulty: Advanced
Reasons to buy+
Customizable
+
Loads of integrations
+
Source control tools
Reasons to avoid-
May be too complex for beginners
Visual Studio Code (or VScode) has become a popular web design tool among developers. It offers a variety of packages and free extensions that can be downloaded from its marketplace to add additional features – and the code editor itself can be customized.
While a lot of people may be intimated by the idea of coding if they have no programming experience, at some point in the web design process it can be important to be able to edit code directly. This is particularly helpful if you want to customize code for existing software add-ons in order to get the features you want for your website. Visual Studio Code can help make the process less painful by providing a dedicated platform for coding.
Visual Studio Code sports its own terminal and debugger, supports linting, and has integration with all manner of source control tools. It especially offers good support for JavaScript and Python, making it potentially useful not just for coding the frontend of a website but also potentially some backend functions as well.
Read our full Visual Studio Code review
Best web design software for mockups and simple sites
(Image credit: Canva)
A free online graphic design app with simple, accessible tools
Specifications
Free version: Yes
Difficulty: Easy
Reasons to buy+
Incredibly intuitive and easy to use
+
Lots of templates and stock assets
+
Can create any kind of visual project
+
Tools for publishing to website
Reasons to avoid-
Premium content requires a subscription
–
Advanced users may need more options
Canva is one of the easiest web design software tools for making mockup sites.
Positioning content with the drag-and-drop interface makes it a good choice when you just need to experiment, visualize, or give the team a steer. It houses a comprehensive library of stock assets to work up a design. And the UI is especially intuitive. But don’t let the simplicity fool you. In the hands of a skillful designer, the free web design software offers more than enough tools to craft really accurate interface mockups.
The website maker features templates for beginners and fast mockups – all the elements are in place across a set of key web pages. You can then go and edit more or less every aspect, from copy to color to images, in a few clicks or alter the style site-wide. Although, as with design tools across the platform, you’re free to get as creative as you want. Publishing designs direct to your website (or launching a new one) is fairly straightforward. AN especially nice touch is the option to go live with a free Canva domain.
Beyond the free tools, Canva runs subscription plans that unlocks the likes of premium assets and brand kits for the style-conscious.
Read our full Canva review
Best web design software: FAQsWhat is web design software
What’s the difference between web design software and website builder software?
Web design software lets you create sites either using code or, in many cases, by selecting elements and dragging them into position on the page. Generally speaking, web design tools are front-end focused – so the software is geared around helping you build stunning interfaces and designing experiences that your users love. That’s important because, in a crowded market, it’s not enough to capture an audience once; you want them to return to you again and again. For the back-end – where the ‘magic’ happens – you’ll want to explore the best web development tools.
What is the easiest web design software to use?
Finding website design software that’s easy to use depends on what you plan to build.
Wix and WordPress both offer easy web design tools as part of their web builder platforms. These all-in-one services cover every aspect of building an engaging and useable website, with featured for experienced and inexperienced website owners.
For UI/UX design, Figma is deceptively uncomplicated to use with an advanced toolset that’s large, accessible, and accommodating. For pure mockups and simple site creation, however, Canva remains some of the easiest software to create a website or any other digital content designs.
Do I need to know coding to design a website?
Coding is a major part of website design, but it’s not an essential skill – some of the best web design software use drag-and-drop interfaces, which make it very simple to build sites without any coding at all.
What’s the best web design software for professionals?
We recommend professional website designers check out Wix, Adobe Dreamweaver, WordPress, and Figma. They all offer different tools and experiences, so you’ll find one that matches your needs, skills, and workflow.
What other web design tools do I need?
If you’re involved in web design, the chances are you’ll also need some graphic design skills and assets. And the best web design software integrates well with third-party tools and platforms. Here we’ll look at a couple of other resources and assets you’ll properly need to help with creating the best website design process:
Graphics program
You don’t need anything too expensive or fancy unless you’re chasing a career in graphic design or illustration. But, you’ll probably find yourself wanting to use graphic design software, the best website fonts, and the best logo designers (or even the best free logo maker) to give your site a visual punch to stand out from the crowd.
There are a lot of different packages out there. Photoshop is the industry-standard, but we’ve tested plenty of alternatives to Adobe Photoshop, too. If you’re not signed up for an Adobe Creative Cloud subscription, try GIMP – one of our favorite digital art and drawing tools.
Stock photo libraries
On top of creating your own graphics, there’s also a good chance you’ll want to use stock photos to really give your website a professional look.
Stock photos are available on almost any subject matter, and on top of that there are also an increasing number of stock video websites, in case you want to add video media.
Even better is that there are a number of free stock photo sites and free stock video sites. However, be advised that these tend to be much more limited than paid-for stock image sites.
How to choose the best web design software for you
When deciding which web design software is best for you, first consider what your actual needs are. Budget software options can sometimes prove limited when it comes to the variety of tools available, while higher-end software can really cater for every need, so do ensure you have a good idea of which features you think you may need.
Additionally, you will also need to consider whether you’re happy to set up with a third-party platform or whether you are designing a website to host just for yourself. Third-party tools can also prove an excellent way to expand website functionality. The very best web design software will pair with online form builders, image hosting, and CDNs to help boost your brand.
Also factor in skill-level. If you have low or no coding knowledge, you’ll fair better with a simplified drag-and-drop editor until you’re more experienced.
How we test the best web design software
Our expert reviewers have tested, reviewed, and rated a wide range of website support tools, including the best web hosting services and the best Adobe Dreamweaver alternatives.
When testing the best software for web design, we look at a variety of factors, including ease of use, interface & experience, and value for money. We also explore how well the tool meets user expectations – whether it’s a coding platform for experienced web designers or a low/no-code offering for newcomers.
To test for the best web design software we first set up an account with the relevant software platform. We then assess the service to see how the software could be used for different site designs and platforms, and different situations and use-cases. The aim is to push each web design tool to see how useful its features were and also how easy it was to get to grips with any more advanced tools.
Round up of today’s best deals